A better WebExtension debug console
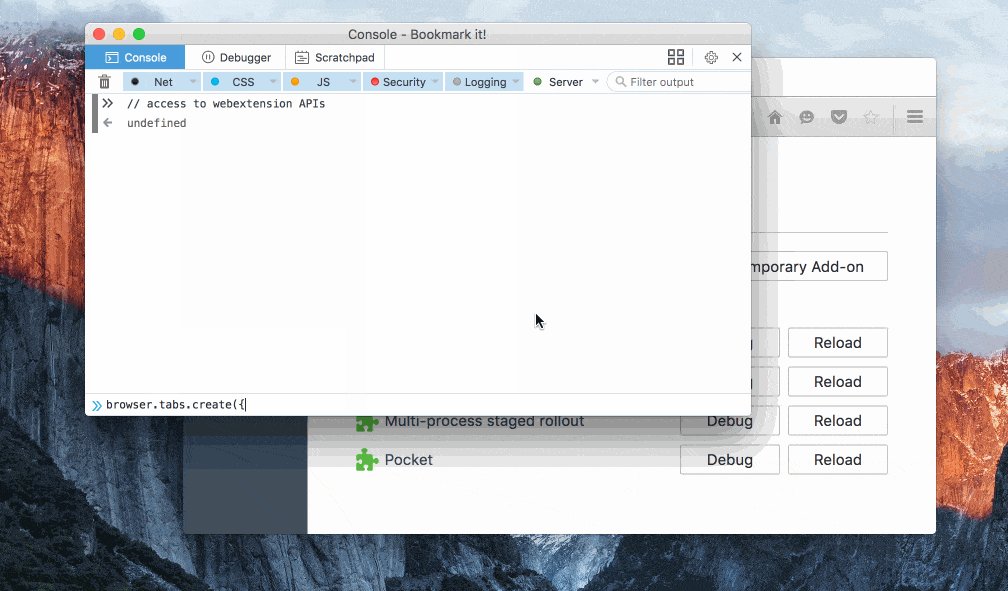
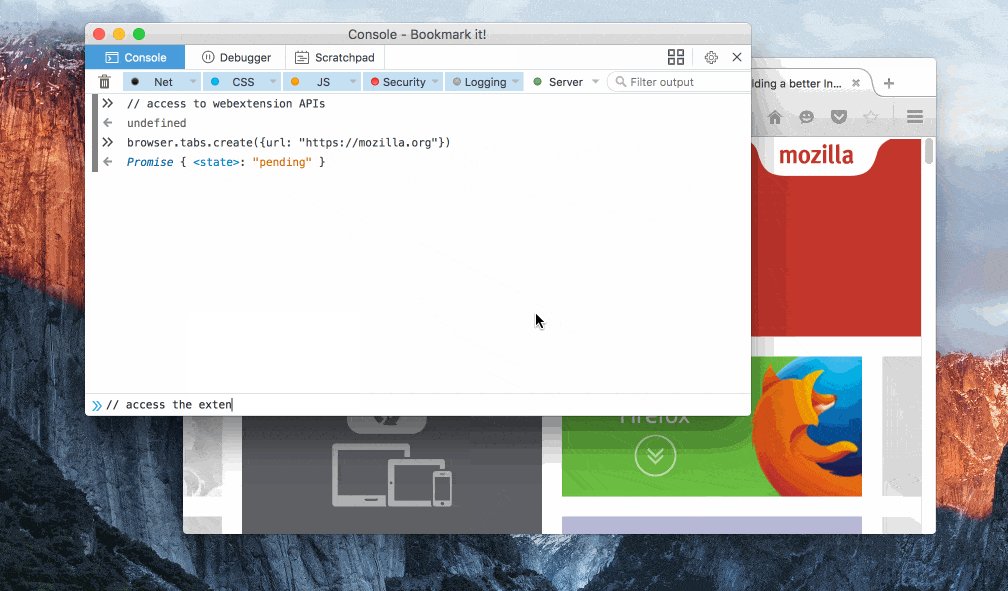
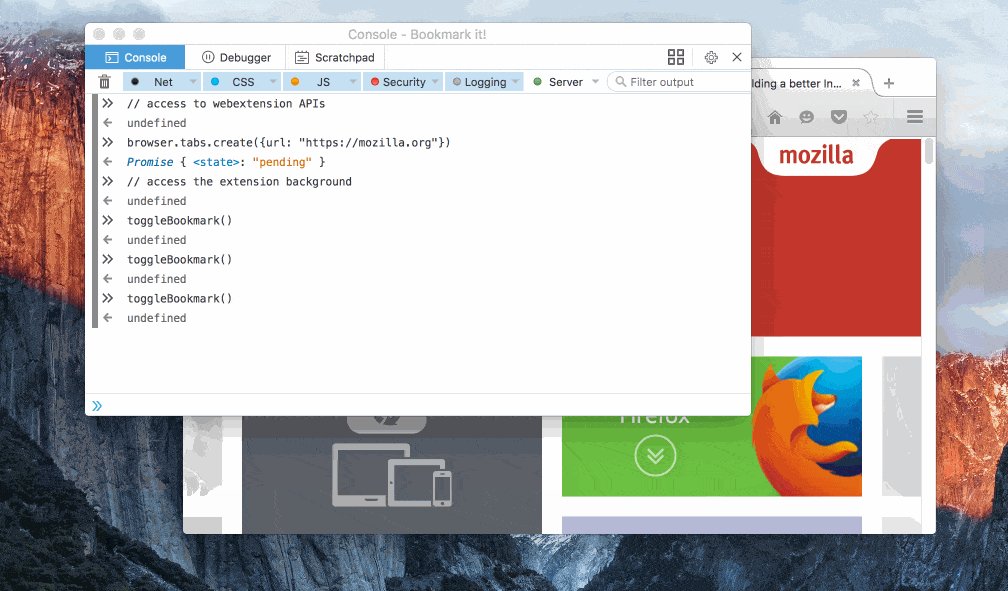
I'm happy to announce we landed Bug 1005193 just in time for the new Firefox 48 release. In short, this gives you the ability to interact with the background script of a WebExtension through the add-on debugging console. I made a GIF to show it off:

In this example, we call the toggleBookmark function of the bookmark-it example extension from our debug console. We can also call any chrome or browser API that the extension has permissions to access.
Background script debugging is obviously a pretty standard feature. Chrome has it and it's about time Firefox implemented it too. With the Add-On debug tools you can already inspect and debug background scripts. Still, I believe we should go beyond feature-parity with Chrome and build more and better tooling around extension development.
Luckily the WebExtensions team seems motivated to do this and there is a lot of work happening in the areas of developer experience and documentation. As an extension developer for both Firefox and Chrome, I'm looking forward to a more productive future.
By the way, all contributions to WebExtensions were made in my free time. Why do I keep coming back for more? There's an awesome team and no shortage of ideas and issues to tackle. If you want to join in, check out the list of good first bug on the new web-ext tool or the WebExtension bugs tracked on Bugzilla.